建站的时候我就想过弄一个比较好的访问流量记录工具Google Analytics、百度分析之类的东西,如果直接百度类似的关键词,先不说【百度分析】这种比较官方且自家的统计工具不是排在前面,其次为什么映入眼帘的都是些听都没有听说过的商业站点统计工具。如果你像我一样自建站用户又不需要这种商业类型的统计工具,那么以下介绍的站点工具将会是一个好的选择
Umami
Umami is a simple, fast, website analytics alternative to Google Analytics.
Umami是一个用来代替Google Analytics的一种开源站点工具或者说是一种开源解决方案,以下为其官方文档及其github项目地址。
部署
首先部署的环境需要
Node.js 10.13以上
数据库环境如Mysql、PostgresqlNode.js的安装
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
apt-get install -y nodejs
apt-get install -y npm不过正常来说LNMP、Node.js是不少站点的默认配置了。
源代码的拉取 与 安装
git clone https://github.com/mikecao/umami.git
cd umami
npm install
npm install pm2 -g数据库的创建
Umami支持Mysql和Postgresql,不过常规都是选用Mysql,因此这里以Mysql为例子进行数据库创建。
mysql -u username -p databasename < sql/schema.mysql.sql username为操作用户通常来说是root也可以是足够权限的其他用户,databasename自己喜欢就行了,以下为实际例子
mysql -u root -p umami < sql/schema.mysql.sql 输入后按照实际环境需求输入数据库密码即可
配置文件的创建与编写
我们需要为Umami创建一个配置文件在其目录之下
vim .env
DATABASE_URL=(connection url)
HASH_SALT=(any random string) 其中DATABASE_URL处填写数据库的连接地址,HASH_SALT处填写你喜欢的字符串
DATABASE_URL=mysql://username:mypassword@localhost:3306/mydb
HASH_SALT=anyrandomstring编译
yarn build程序启动与后台启动
#测试启动
yarn start
#后台启动
pm2 start yarn -i 1 --name "umami" -- start
pm2 startup
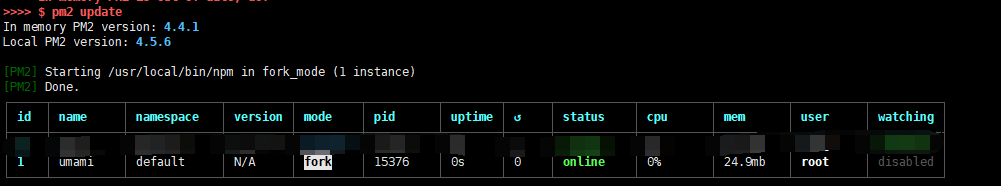
pm2 sav 当你看到以下信息的时候就证明程序已经可以正常启动了,下图为正常启动和pm2 启动


网页地址为 http://ipaddress:3000,当然安全至上的话建议使用反向代理,具体参照下文Nginx的例子。

当你看到上面这个画面时你已经只差临门一脚了,默认用户名admin,密码为umami(改默认密码是个好习惯)进去之后点击右上角可修改显示的语言
网站与umami关联
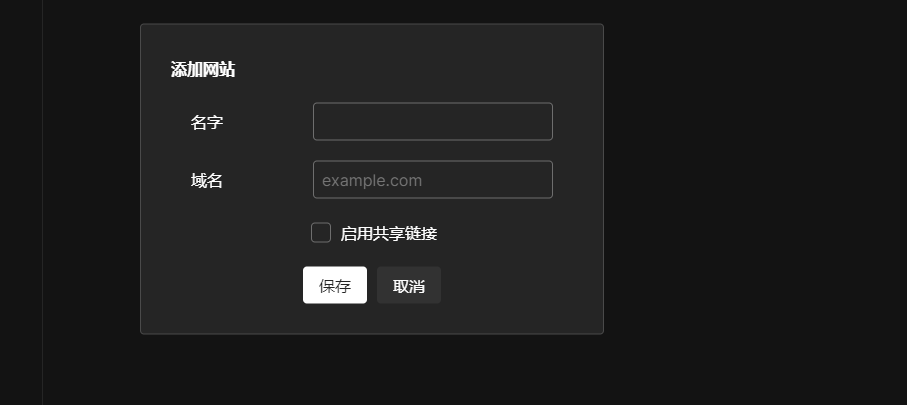
进入设置页面添加网站

注意,请不要填写http/https,且不要末尾加速/,没错就是叫你不要直接复制进来。
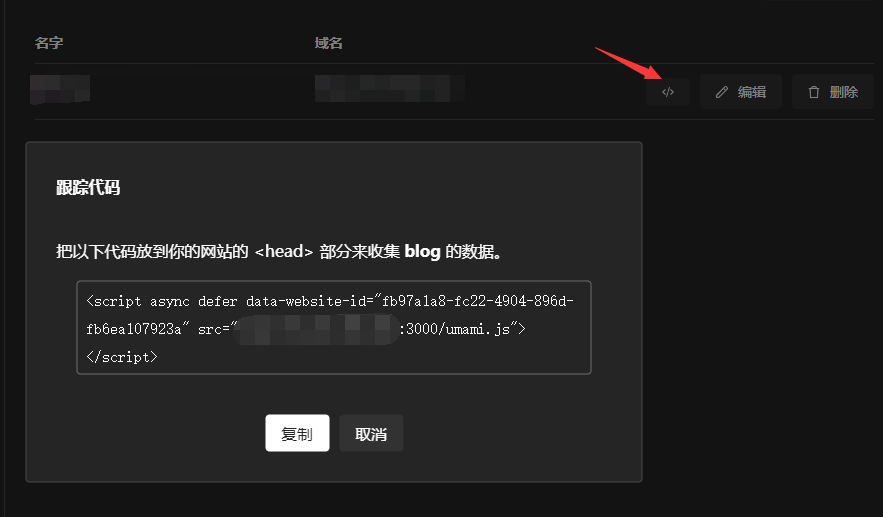
启用后点击获取跟踪代码,并把代码放进需要记录的网站的<head>标签部分即可

再说几句
docker即拉即用
docker-compose up
docker pull ghcr.io/mikecao/umami:mysql-latest更新
在更新之前你需要停止你后台正在运行的umami
#停止运行
pm2 stop umami
#获取更新
git pull
#重新编译
yarn install
yarn build
#重启
pm2 restart umamiNginx的反向代理配置
安全至上嘛.
server {
server_name umami.yourdomain.com;
location / {
proxy_pass http://localhost:3000;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}总结
晚点在写